Table Of Content
Those who are self-taught may learn them from an online course or figure them out as they progress. They are the Golden Rules of Design, there are eight of them, which help designers create effective and impactful pieces to communicate their message. In this article, we will explore how you can use the golden ratio in logo design to create logos that are visually balanced and harmonious. Using the golden ratio in your visual designs can also be as simple as applying it to the proportional size difference between two different elements—even elements that aren’t “golden” shapes themselves.
The Brand Strategy Guide
Think of 2024 as a time when making a statement is going to be key in your home. Elegant Arches can complement doorways and windows with their gorgeous curved design. You can move through the home with ease and grace as arches can be used as wide-open doorways into another room or area of your home. You’ll feel that touch of elegance each time you host a party or stroll through your home as those arches provide that softness and influential design. Windows allow more natural light to embrace your home, as well as providing that additional touch of distinct style. The majority of famous paintings do not follow the golden ratio.
The Golden Ratio in Architecture
The golden ratio is one of those design rules that are really helpful to use when creating a room scheme from scratch – or rebalancing an existing one. If you are just starting out in interior design or just need help creating balanced spaces, it's one of those design formulas that is worth referring to. The rule of thirds is often applied to images in order to create more interest. By dividing an image into thirds both horizontally and vertically you create a grid of 9 rectangles. Both on the Apple and Coursera websites, when you apply the golden ratio, you’ll likely notice the spiral shape it creates, guiding your eyes from the big headline and CTA button to other elements. According to Artsper Magazine, the Golden Ratio acts as an important rule in art, creating a balanced relationship that the mind’s eye loves.
References & Where to Learn More
The golden rules for video digital signage - Fast Casual
The golden rules for video digital signage.
Posted: Tue, 19 Sep 2023 07:00:00 GMT [source]
It makes it easier for them to navigate and understand the interface, even at a glance. For centuries, it has been thought that art, architecture and nature are more appealing to the eye when the proportions of designs and structures are based on the golden ratio. You can find examples of the golden ratio in human endeavors as far back as Ancient Greece. The Parthenon statues appear to show the golden ratio in their form, and some of Plato’s five solids (including the cube and the dodecahedron) are related to it, too. The golden ratio was popularized in the Renaissance era, and the artists of that period sought to ensure that it was used to deliver aesthetically pleasing works.
In the Renaissance, it became a formalized part of design theory. Its frequent appearances in geometry (in such shapes as pentagons and pentagrams) drew the attention of ancient Greek mathematicians, who began studying it at least 2400 years ago. The ratio is based on the relationship between consecutive numbers in the Fibonacci sequence. Fibonacci was a medieval Italian mathematician; however, you don’t need to be a mathematician to understand this sequence, as it is so simple. The golden ratio has been used throughout history to create design elements that have an ideal visual appeal. Because the shape is rooted in nature and mathematics, it’s the perfect combination of balance and harmony.

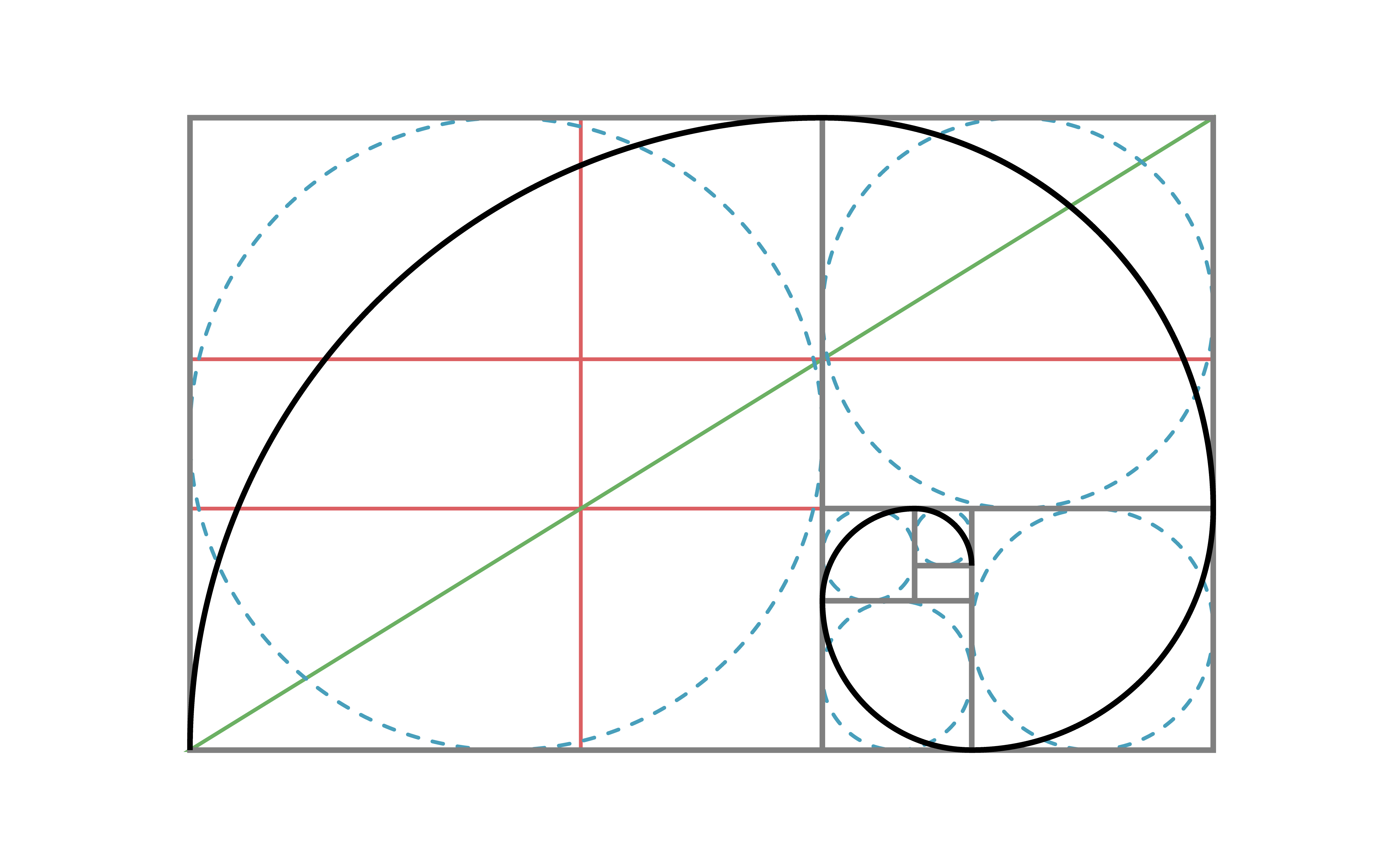
Naturally, a simple way to incorporate the golden ratio into a design is to crop photos (or any other images you may use) into a golden rectangle shape. Again, that doesn’t mean you should always do it for every photo, but you may want to consider it for an image that’s particularly central to your design. Notice how each time you divide your golden rectangle, the largest dividing line kind of spirals in onto itself? That’s no accident—it forms the shape of a “golden spiral,” one of the more ubiquitous shapes that you’ll deal with when working with the golden ratio. Designers may choose one or a combination of these methods based on the project's requirements, the message they wish to convey, and their personal or brand style. The key is to use these principles not as strict rules but as tools to enhance the effectiveness and aesthetic quality of the visual design.
This collection of 12 articles offers practical insights into user experience design, drawing from the author's real-world expertise as a UX designer. It's not focused on theory or methodology but on the author's experiences creating widely-used digital products. Highlighting a striking statistic, the book emphasizes the extensive time people spend interacting with digital devices. It underscores the UX designer's role in making these interactions as natural and human-like as possible. The articles aim to enrich designers' understanding of UX principles, guiding them to design more intuitive and user-friendly digital experiences.
The golden ratio is definitely “a thing.” A beautifully imperfect mathematical thing that can help designers create visually balanced projects. But what it isn’t is a foolproof solution to creating beautiful, perfectly aesthetic designs. We'll this guide aims to explain just that, as well as provide ideas for how you can use it as an artist or designer. It's a useful concept for graphic designers, illustrators and digital artists because it can be used to create organic-looking, visually-pleasing compositions in art and design. The eight Golden Rules guide designers in creating whatever design they like, or their clients need, in order to effectively relay a key message or feeling.
How is the Fibonacci Sequence Present in Nature?
Even the position of your printed design elements inside the folder can have an aesthetic appeal to the viewer if you place them according to the golden proportion. The golden ratio can help maintain the balance and focus of the composition when designers crop an image. As they use the ratio to determine the proportions of the cropped image, they can ensure that the result works best as an image. Then, to apply the golden ratio (i.e., to multiply by 1.618), a designer would have a header text size of approximately 16pt. This creates a visually pleasant contrast and hierarchy between the header and body text. Golden ratio rectangles, showing the properties of the golden proportions, including the golden spiral (bottom right).
In more contemporary times, the Golden Ratio can be observed in music, art, and design all around you. By applying a similar working methodology, you can bring the same design sensibilities to your own work. Below, we'll dive into what the Golden Ratio is and how you can use it. You'll also learn some great resources for further inspiration and study. While you're brushing up on your skills, you'll also want to check out our guides to other vital art techniques, including grid theory and colour theory. Positive space is the area that is taken up by an element; color, shape, font, lines etc.
In the original picture the lighthouse is centered horizontally and it’s hardly a great image. Essentially any place where the dimensions of an element will be fixed a golden shape can be created. Mark Boulton has an excellent post running you through constructing an adaptive gird this way as well as providing the css to make it happen.

No comments:
Post a Comment